こんな悩みをもったあなたにおすすめ
- アイキャッチ画像の設定方法と重要性がわからない
- ブログ記事のPVが一向に上がらず困っている
- 効果的なアイキャッチ画像の作り方がわからない
本記事ではこんな悩みを解決していきます!
本記事の内容
- WordPressでのアイキャッチ画像の設定方法
- アイキャッチ画像の重要性とメリット・デメリット
- 効果的なアイキャッチ画像を10分足らずで作る方法
本記事ではWordPressのアイキャッチ画像設定と作成方法をご紹介します。
読み終えるとWordPressのアイキャッチ画像設定方法だけでなく、目を引くアイキャッチ画像の簡単な作成方法がわかります。

アイキャッチ画像が良いと評判で、ブログ執筆歴2年半、総記事数250記事以上、SEO×SNSでLINE@6000人以上集客したらん社長が解説します。
この記事を書いた人…らん社長
- ブログ執筆歴2年半
- 総記事数250記事以上
- SEO×SNSでLINE@6000人以上集客
- クローズドを含む12以上のASPで収益化
<記事を読んでくださった方の感想>


WordPressのアイキャッチ画像の設定方法【3ステップで簡単です】
WordPressのアイキャッチ画像は、記事ごとに簡単に設定可能です。
設定手順は以下のとおりです。
<アイキャッチ画像設定手順>
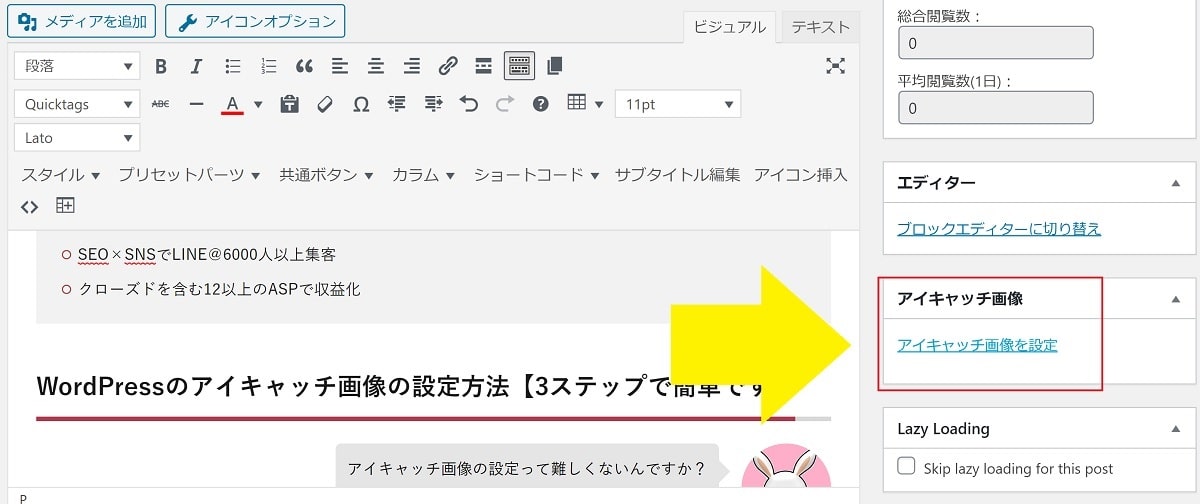
- 「アイキャッチ画像を設定」をクリックする
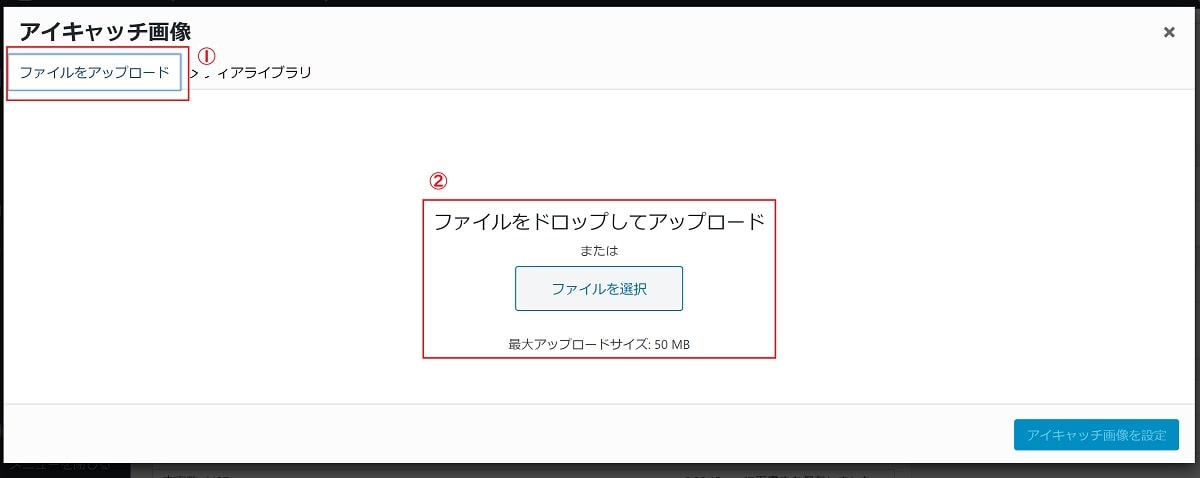
- アイキャッチ画像用のファイルをアップロードする
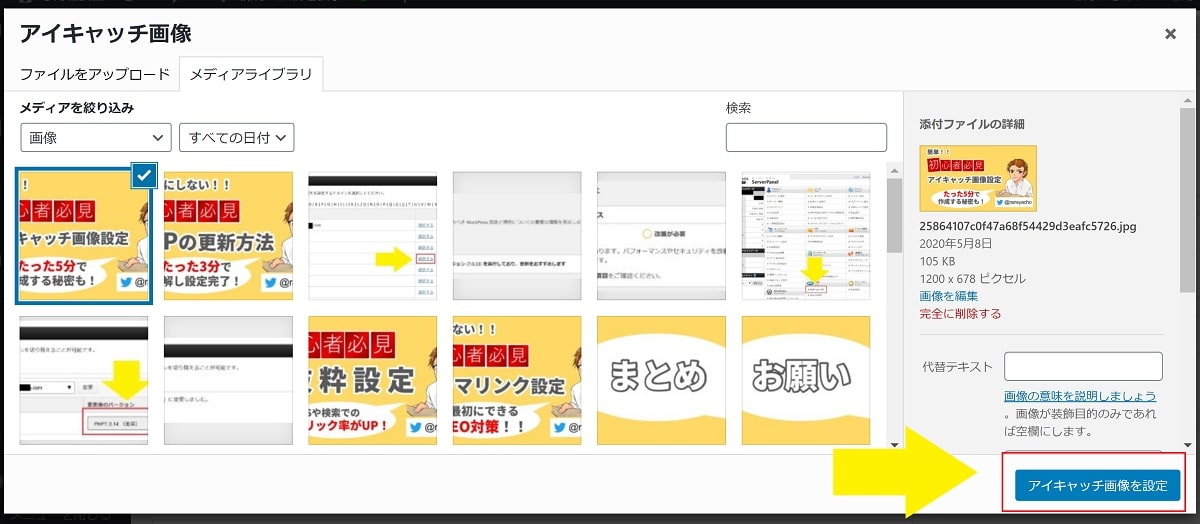
- アップロードしたファイルを選択し、「アイキャッチ画像を設定」をクリックする
✔①「アイキャッチ画像を設定」をクリック
右側下部のアイキャッチ画像を設定をクリックします。

✔②アイキャッチ画像用のファイルをアップロード
ファイルをアップロードを選択し、設定したいアイキャッチ画像をPCのフォルダから探しましょう。

✔③アップロードしたファイルを選択し、「アイキャッチ画像を設定」をクリック

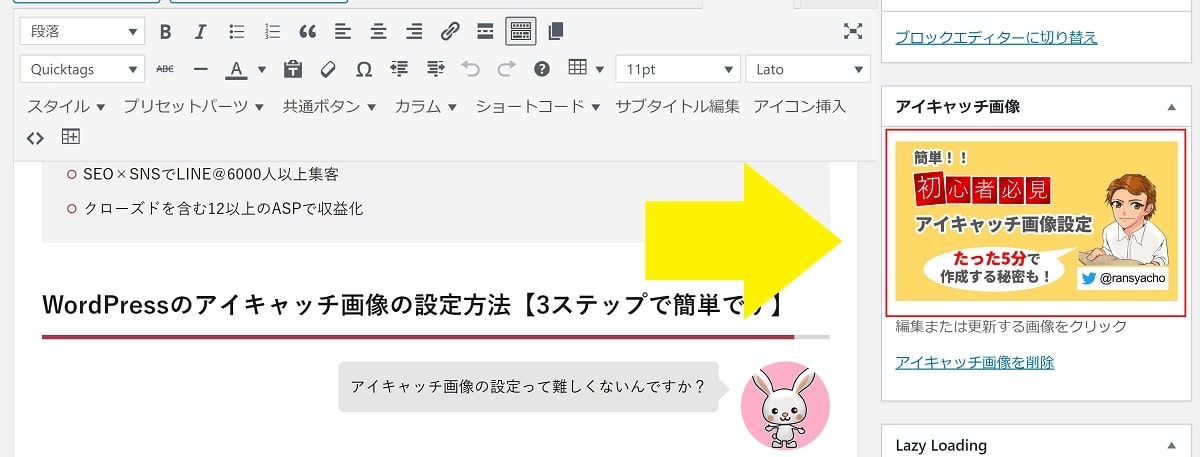
アイキャッチ画像用の画像が表示されたら、設定は完了です。

以上の手順で、ワードプレスのアイキャッチ画像の設定は簡単にできます。
WordPressのアイキャッチ画像のサイズは?
WordPressのアイキャッチ画像のサイズは、横1200×縦630ピクセルが良いと言われています。
使用テーマによりますが、画像のサイズ(縦横比)が推奨サイズと違うと、画像の文字や絵が縦横に潰れてしまうことがあるので、注意が必要です。
正方形画像などは使わず、極力推奨のサイズの画像を準備したほうがキレイに反映されるのでおすすめ。
WordPressのアイキャッチ画像の推奨サイズは、横1200×縦630ピクセルというのをしっかり把握した上で画像を用意しましょう。
WordPressのアイキャッチ画像の重要性とメリット・デメリット
WordPressのアイキャッチ画像は、メリットが多いので必ず設定するのをおすすめします。
具体的には以下のとおりです。
<アイキャッチ画像設定のメリット>
- ひと目で記事の内容やテーマがわかる
- 関連記事など自分のブログ内で目立つ
- SNSでシェアする(された)時に目立つ
- 興味をそそり、記事のクリック率を高められる
- カテゴリーで統一することにより専門性がアピールできる
魅力的なアイキャッチ画像を設定することにより、ユーザーへ認知させやすくなり、クリックという行動を促しやすくなります。
統一感が出て見やすいという感想も頂きました!
https://twitter.com/cojiemon/statuses/1258399487032098817
逆にデメリットもいくつかあります。
<アイキャッチ画像設定のデメリット>
- 質の低いアイキャッチ画像は信頼を下げる→クリック率低下
- テーマに合わないアイキャッチ画像は滞在時間が短くなる
アイキャッチ画像の自由度が高い反面、編集していない画像やよく見るフリー画像を設定していると、せっかく記事の内容が良くてもアピール不足になりがち。
WordPressのアイキャッチ画像の設定は、圧倒的にメリットが大きいことがおわかり頂けたと思います。
WordPressのアイキャッチ画像は自作すべき?
WordPressのアイキャッチ画像は、自作してオリジナルのものを利用するのがおすすめ。
なぜなら、アイキャッチ画像によって見せ方を変えて、競合ブログとは違うというのを印象付けられるから。
同じような題材のブログがたくさんあって、アイキャッチ画像まで似たりよったりであれば、そもそもその記事を読む気がしないですよね?
そうならないためにも、WordPressブログではオリジナルのアイキャッチ画像を準備し設定するのが最もおすすめです。
WordPressの効果的なアイキャッチ画像を5分足らずで作る方法
WordPressの効果的なアイキャッチ画像を5分足らずで作るには、テンプレ化が最重要です。
なぜなら記事ごとにテイストを変えて1つ1つ最初から作っては、記事作成以上に時間がかかってしまう可能性すらあるため。
いくらアイキャッチ画像の設定とオリジナル画像作成が大事といっても、そこに時間を大きく割くくらいであれば、1文字でも多く記事本文を作成したほうが良いのはみなさんもわかりますね?
したがって、WordPressのアイキャッチ画像作成はテンプレ化してしまって、時短で済ませるようにしましょう!
【公開】僕(らん社長)が実際にアイキャッチ画像を5分で仕上げる手順
WordPressのアイキャッチ画像を、パワポ(PowerPoint)で作っています。
それでも多くの方からアイキャッチ画像が良いとの評判を頂くので、手順を公開します!
アイキャッチ画像の作成手順は以下の通り。
<らん社長のアイキャッチ画像作成手順>
- パワポ上でテンプレの複製
- 文字やサイズ、位置を修正しスクショ
- スクショをペイントに貼り、サイズ調整
✔①パワポ上でテンプレの複製
過去作成したテンプレを基に、新しいブログ記事のアイキャッチ画像を作ります。
用意してある過去のスライドを複製すればOK!

✔②文字やサイズ、位置を修正しスクショ
今回の記事の内容に合わせて、文字やサイズ、位置を修正します。
調整が完了したら画面全体をコピー。
✔③スクショをペイントに貼り、サイズ調整
コピーした画面をペイントに貼り付けたら、横幅が1200ピクセルになるように調整。
(縦のサイズは気にしていませんが、パワポのスライドで作るとちょうどよい縦横比になります。)

サイズの調整が完了したら完成です!

ここまでたった5分で完成!
5分でこのクオリティのアイキャッチ画像が作れたら良くないですか?
WordPressのアイキャッチ画像は、オリジナルでもこのようにわずか5分足らずで作れます。
アイキャッチ画像のテンプレを提供します!
「おいおいらん社長さんよー、1を10にする方法はさっきの説明でわかったけど、肝心な最初の0→1を作る方法を教えてくれてないじゃないか!」
そんな声が聞こえてきそうな気がしたので、本当は教えたくないんですが…
僕が0→1を作ったテンプレートを共有します!
といっても、こちらは有料で販売されているものなので僕が勝手にシェアするわけにはいきません。(スミマセン…)
そこで、参考までに僕がアイキャッチ画像の作り方やデザインを学び、テンプレを提供してもらった場所を有料にはなりますがこっそりお伝えします。
>>【参考】サムネイル制作と稼ぎ方の教科書(オンラインサロン付き)
今なら僕も参加中のオンラインサロンへの参加権利(買い切り)も含めてこの金額なので、破格過ぎます!
PVが増えやすいブログを作るため、効果的なアイキャッチ画像を自作し設定できると、ライバルとの差別化にもなりブランディングも高められるのでぜひご活用くださいね!
WordPressのアイキャッチ画像設定:まとめ

WordPressのアイキャッチ画像設定は、3ステップで簡単。
オリジナル画像を設定できるとなお良い。
<WordPressのアイキャッチ画像設定まとめ>
- 1記事ごとに編集画面から簡単に設定可能
- アイキャッチ画像次第でPVが変わるので手を抜かない
- テンプレ化してしまうと、時短で効果的な画像が作成可能
「時短で効果的なアイキャッチ画像を作る方法」について詳しくは、【参考】サムネイル制作と稼ぎ方の教科書(オンラインサロン付き)で解説しています。
よろしければこちらもご活用ください!
今すぐできる具体的TODO

<今すぐできるTODO>
- 未設定の記事へアイキャッチ画像を設定
- アイキャッチ画像を自作してみる
- サムネイル制作と稼ぎ方の教科書で効果的なアイキャッチ画像の作成をマスター
お願い

- 本記事の感想をTwitterでシェアお願いします!
- 本記事の良かった点・参考になった点をコメント頂けると、泣くほど嬉しいです。
<感想シェアツイートの作成方法>
①下記のボタンをクリックしてクイックツイート
もしくは
②以下の文章をコピペしてツイート
上の文を含むと簡単にシェアツイートが作れます。
いずれの方法でも可能な限りすべての感想をRTさせて頂きます。
お読み頂きありがとうございました。